如何创建你的favicon?
作者:飞鱼的声纳
最近给博客添加了favicon,也就是浏览器地址栏左边的那个小图标,之前也捣鼓了几次都没有成功,主要原因是图标倒是做好了,16像素乘以16像素大小,可放到主题文件包中的时候,发现特别模糊,而别人的主题包里的图片都特别清晰,但文件大小却显示是16像素,不明白是什么原因。后来才知道在windows下查看图片的缩略图的时候,是以48像素大小显示的,难怪16像素的图片要模糊了!而其实这个.ico格式的图片,是可以将不同大小的图片打包放置于一个.ico图标文件之内的。就好像是一个大袋里里装了同一个样子的不同大小的玩具,在不同的环境下,你会看到不同大小的玩具,但是样子却都是一样的。是不是还挺有那么点技术含量的?所以为你的博客创建一个favicon是绝对值得一试的。那么如何创建你的favicon呢?
一、下载插件
因为我们要在Photoshop中创建这个图标,所以,首先要下载能将图片保存为.ico格式的Photoshop插件。Photoshop本身是不支持将图片保存为.ico格式的,有了这个插件,你才能轻松的将做好的图片保存为我们所需要的格式。
二、开始设计
我设计的整个过程是一开始先在纸上画出我想要设计的几种样式,之后挑选出自己满意的一个设计方案后,再在Photoshop中开始设计。由于16×16像素的画布太小,不便于创建图标,所以我们先来创建一个64×64像素的文档,设计完成之后再使用Photoshop中的image(图像)>image size(图像大小)命令,在弹出的对话框的下拉菜单中选择”Bicubic Sharper”选项,将图片还原为16像素大小。”Bicubic Sharper”这个选项将会确保你的图片依然清晰,不会模糊。这里需要注意的是,也许在64像素大小的画布中你的图像的显示质量看上去不错,但是并不代表你将图片的大小更改为16像素时,图片的质量依然很好。所以,你要注意观察16像素的图片质量,如果看上去不令你满意,那么你就要考虑更改64像素图片的样式了。具体的样式由你自己设计,根据自己的喜好来,我这里就不多说了,我的设计效果最终如下图:
![]()
![]()
设计好之后,将64像素大小的图片保存为.ico格式,如下图:
![]()
三、将不同大小的图片打包
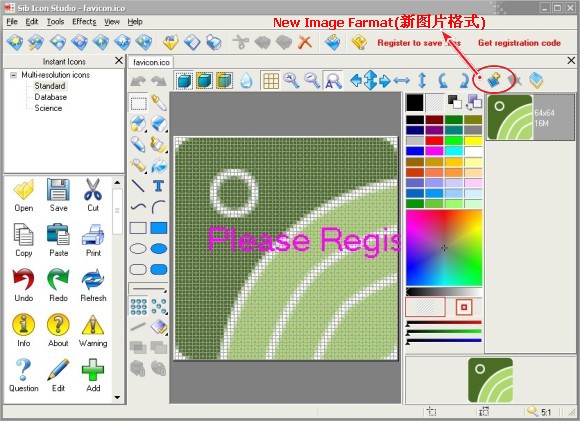
正如我在上面所提到的,如果你设计的是16像素大小的.ico文件,那么你在windows下查看它的时候会发现它是模糊的,为了避免这个问题,我们需要将设计好的64像素大小的图片再保存为不同的几种格式。起码要有一个48像素大小的.ico格式,这样放入主题文件包中的时候看上去才足够美观。当然,你只需要在Photoshop中创建一个64像素大小的图标,之后使用Sib Icon Studio软件完成打包的工作。首先在Sib Icon Studio软件中打开已经做好64像素大小的文件,然后点击New Image Farmat(新图片格式)图标,在弹出的对话框中分别选择48像素和16像素大小,添加到软件界面右侧的侧边栏中,保存文件即可,这样我们就已经将三种不同大小的图标文件放入了一个.ico格式的文件中,打包完成。如下图:

![]()
四、将图片放入主题包的根目录中
接下来你需要做的就是直接将做好的图标放入到你的wordpress主题的根目录中,或者直接上传到服务器。这里所说的根目录的意思就是要和index.php文件在同一目录。你会在header.php文件中发现这一句代码:
也就是引用favicon.ico的代码,如果你还没有这一句代码,赶紧添加到代码的
标签之间,否则图片是不会显示出来的。
五、测试
上传图片完成后在浏览器中重新刷新页面,或者清除浏览器缓存,或者在浏览器地址栏URL的末尾添加一个英文的问号”?”再刷页面,这样会让浏览器误认为页面是一个新页面。
:D 少女祈祷中...